APLICAMOS RELLENOS Y BORDES
I.
CAPACIDADES ESPECÍFICAS:
|
COMPETENCIA |
|
Se desenvuelve en los entornos virtuales
generados por las TIC. |
|
CAPACIDADES |
|
Personaliza entornos virtuales |
|
DESEMPEÑOS |
|
Modifica
el material gráfico cambiando los bordes y rellenos de los objetos. |
|
VALORES |
|
Trabajo |
A. INICIO:
Conversa en clase sobre la importancia de aplicar rellenos y bordes a
los objetos en el diseño gráfico vectorial.
Responde las preguntas:
·
¿Dónde se encuentran las herramientas para aplicar
rellenos y bordes?
B. DESARROLLO DE CONTENIDOS:
Aplicamos rellenos
CorelDRAW X7 permite aplicar distintos tipos de rellenos a los objetos a través de la herramienta llamada Relleno interactivo ![]() .
.
Como veremos enseguida, recibe este nombre porque podemos aplicar y modificar el relleno interactivamente. Es decir, va mostrando el resultado conforme hacemos cambios.
Al momento en el que hacemos clic en el botón de la barra de herramientas, la barra de propiedades se modifica mostrando con botones los distintos tipos de relleno de los que disponemos.
![]()
De izquierda a derecha, los botones son:
![]() Sin relleno
Sin relleno ![]() .
.
![]() Relleno uniforme
Relleno uniforme ![]() .
.
![]() Degradado
Degradado ![]() .
.
![]() Patrón de vectores
Patrón de vectores ![]() .
.
![]() Patrón de mapas de bits
Patrón de mapas de bits ![]() .
.
El siguiente botón, se divide a su vez en tres opciónes de acuerdo a la siguiente imagen.

![]() Patrón de dos colores.
Patrón de dos colores.
![]() De textura.
De textura.
![]() Relleno PostScript
Relleno PostScript
El último botón de la barra de propiedades sirve para copiar el relleno de un objeto para aplicarlo sin cambios a otro ![]() .
.
Cuando seleccionamos alguna de las opciones de relleno, la barra de propiedades se modifica para mostrar las herramientas correspondientes que iremos estudiando a lo largo de este capítulo.
A su vez, si eliges hacer clic en cualquier botón de relleno sin tener ningún objeto seleccionado, CorelDraw lo interpreta como un intento de establecer valores predeterminados para el documento y presentará el siguiente cuadro de diálogo.

Por tanto, si pulsamos Aceptar, el relleno seleccionado se aplicará a todos los objetos nuevos que dibujemos a partir de ese momento.
Veamos ahora los diversos tipos de relleno que podemos asignar a los objetos.
2. Relleno Uniforme
![]() Tienes dos formas de aplicar rellenos uniformes a los objetos.
Tienes dos formas de aplicar rellenos uniformes a los objetos.
![]() Una forma es seleccionando los objetos y haciendo un clic sobre un color de la paleta de colores que se encuentra a la derecha de la interfaz predeterminada del programa.
Una forma es seleccionando los objetos y haciendo un clic sobre un color de la paleta de colores que se encuentra a la derecha de la interfaz predeterminada del programa.

En la parte inferior de la paleta, tienes un triángulo que te permite ampliar la vista de la paleta, para visualizar más colores, o puedes desplazar los colores haciendo clic en los triángulos que están a los extremos de la paleta que señalan hacia arriba y hacia abajo. Con este método, ni siquiera es necesario tener seleccionada la herramienta de relleno. Basta con que el objeto esté seleccionado y puedes ir indicando colores hasta que tenga el deseado.
![]() La otra forma de aplicar relleno uniforme a un objeto, es seleccionar la herramienta relleno
La otra forma de aplicar relleno uniforme a un objeto, es seleccionar la herramienta relleno ![]() que se encuentra en la barra de herramientas y luego seleccionar el botón de Relleno uniforme
que se encuentra en la barra de herramientas y luego seleccionar el botón de Relleno uniforme ![]() de la barra de propiedades. Como ya mencionamos, la barra se modifica y presenta dos botones nuevos, que resaltamos en la siguiente imagen, uno para seleccionar el color y otro para editarlo.
de la barra de propiedades. Como ya mencionamos, la barra se modifica y presenta dos botones nuevos, que resaltamos en la siguiente imagen, uno para seleccionar el color y otro para editarlo.
![]()
El primer botón resaltado en la imagen anterior permite elegir un color de relleno a través de un submenú y en donde podemos ver los colores de acuerdo a diversos criterios. El primero de ellos es a través de de los diversos modelos de color con el botón llamado Visualizadores de color.

Seleccionar un color con este submenú es bastante simple. Basta con deslizar la barra de tono hasta el color deseado y luego hacer clic en el selector de color. Observa que tenemos a la derecha cuatro cajas de texto que indican los valores de Cian (C), Magenta (M), Amarillo (Y) y Negro (K) que son necesarios para formar el color que está en el selector, también podemos capturar valores específicos en estas cajas que se verán reflejados en el selector, por supuesto. Esas cajas corresponden al modelo CMYK del menú. Existen diversos modelos de color, pero los más utilizados, sin duda son el CMYK y el RGB. para que aprendas más sobre ellos, puedes consultar el tema avanzado haciendo clic aquí ![]() .
.
Para utilizar un modelo de color distinto, simplemente lo seleccionamos a través del menú desplegable.

Por tanto, resulta obvio que si usamos un modelo de color distinto, veremos en el submenú cajas de valores diferentes. Por ejemplo, para RGB, tendríamos las cajas de valores que corresponden al modelo, es decir, Rojo (R), Verde (G) y Azul (B).

A su vez, cada modelo puede presentarse con un selector diferente a través del botón de puntos suspensivos de su respectiva barra de herramientas. En la siguiente imagen puedes ver el modelo CMYK con un selector 3D.

Sin embargo, el criterio para seleccionar un color, o indicar valores para el mismo a través de sus cajas de modelo, no cambian, por lo que no tiene sentido presentar aquí todas las posibles combinaciones de modelos de color y tipos de selector que pueden verse en el menú.
El segundo criterio es utilizar deslizadores de color con el botón correspondiente de esta barra de herramientas.

El criterio es el mismo. Se trata de indicar los valores con los deslizadores de acuerdo al modelo de color seleccionado. Arriba podemos ver el color de referencia resultante.
Finalmente, el tercer criterio es utilizar una de las diversas paletas de colores disponibles, como el muy conocido catálogo Pantone.

El menú presenta la lista de paletas que podemos seleccionar.

Finalmente, tenemos un botón en la barra de herramientas del submenú que no hemos mencionado. Es un cuentagotas de color ![]() . Al pulsarlo, puedes hacer clic en cualquier parte de tu pantalla, incluso fuera del propio CorelDraw y el cuenta gotas "tomará" el color de ese punto y lo reflejará en el cuadro de diálogo. De ese modo podemos igualar colores de modo exacto.
. Al pulsarlo, puedes hacer clic en cualquier parte de tu pantalla, incluso fuera del propio CorelDraw y el cuenta gotas "tomará" el color de ese punto y lo reflejará en el cuadro de diálogo. De ese modo podemos igualar colores de modo exacto.
3. Edición de color
Una vez que hemos dado relleno uniforme a un objeto cualquiera con la herramienta de relleno interactivo, podemos siempre volver a seleccionar el objeto y utilizar el mismo submenú de color que hemos utilizado hasta ahora para modificar su color interactivamente. Sin embargo, en teoría, lo que deberíamos utilizar es el siguiente botón de la barra de propiedades que sirve para editar el relleno. Este botón abre un cuadro de diálogo con herramientas muy similares para seleccionar un color. De hecho, este cuadro de diálogo es el que se utilizaba en versiones anteriores de CorelDraw para asignar relleno uniforme. Veamos.
Recordemos de qué botón estamos hablando.
![]()
Al pulsarlo se abre el siguiente cuadro de diálogo.

Como puedes ver, tenemos arriba los botones para editar también los rellenos degradados, de patrón, etcétera (1), que veremos más adelante en este mismo capítulo. Concentrémonos por ahora en las tres fichas del relleno uniforme, que corresponde, otra vez, a los distintos criterios con los que podemos seleccionar un color: Modelos, Mezcladores y Paletas (2).
En la ficha Modelos tenemos un selector de color (3), una ventana de referencia que puede presentar el color actual y el nuevo (4), el menú de modelos de color como CMYK, RGB, etcétera (5). El tipo de visualizador de color (plano, 3D, etcétera) (6) y las cajas de valores del modelo de color (7).
En la siguiente ficha, Mezcladores, encontrarás una buena forma de obtener armonías de colores y de realizar mezclas de colores. En la siguiente imagen resaltamos el menú que permite seleccionar entre un mezclador u otro.

Las armonías de colores sirven para obtener colores armoniosos, es decir colores que combinen entre sí armoniosamente. De este modo puedes realizar un diseño con varios colores en forma acertada, donde cada objeto tenga algún color que combine armoniosamente con los colores de los otros objetos.
 Aquí podrás conseguir armonías de color desde un color hasta 5 colores. Para ello selecciona en el cuadro de lista Matices (1), el tipo de armonía que deseas: Principal, Complemento, Triángulo1, Triángulo2, Rectángulo o Pentágono. Los matices permiten combinar hasta 5 colores. Recuerda que matiz es sinónimo de color.
Aquí podrás conseguir armonías de color desde un color hasta 5 colores. Para ello selecciona en el cuadro de lista Matices (1), el tipo de armonía que deseas: Principal, Complemento, Triángulo1, Triángulo2, Rectángulo o Pentágono. Los matices permiten combinar hasta 5 colores. Recuerda que matiz es sinónimo de color.
Aquí puedes aprender más sobre Matices en la aplicación de Armonías de colores.![]()
Aquí puedes aprender más sobre las distintas Variaciones de color cuando utilizamos Armonías de colores.![]()
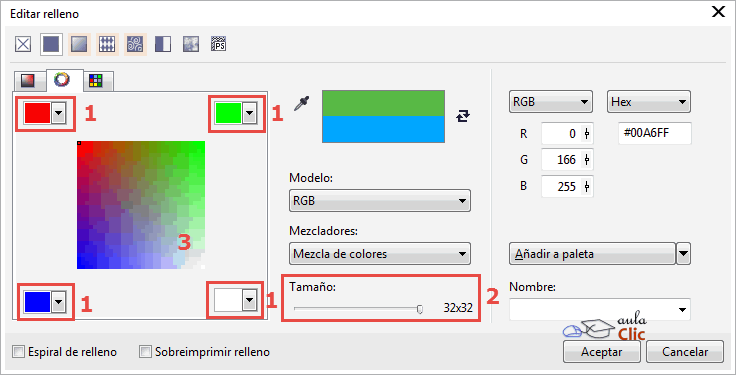
4. Mezcla de colores
Las mezclas de colores permiten obtener un color a partir de la mezcla de cuatro colores. Estas opciones del cuadro de diálogo las obtenemos seleccionando Mezcla de colores.

Para utilizar este cuadro de diálogo, establece un color en cada uno de los cuadros de selección de color (1); cambia el tamaño del cuadriculado, con lo cual modificas la cantidad de combinaciones de color que deseas (2) y por último haz clic en el cuadro donde muestra todos los colores combinados y elije el color de tu agrado (3).
5.5. Paletas de colores
![]() Otra forma de aplicar color de relleno uniforme, es haciendo clic en la ficha Paletas. Hay disponible una variedad de paletas de colores preestablecidas.
Otra forma de aplicar color de relleno uniforme, es haciendo clic en la ficha Paletas. Hay disponible una variedad de paletas de colores preestablecidas.

Si haces clic en el menú desplegable Paleta:, observarás la gran variedad de paletas que tienes para elegir.
Para aplicar un color de relleno uniforme a partir de una paleta, primero debes seleccionar en la barra desplegable Paleta:, la paleta de colores que precises.

Luego mueve el deslizador de color para definir el rango de colores visualizado en el área de selección de colores. Haz clic en un color en el área de selección de colores.
6. Relleno Degradado
Como se recordará, el tercer botón de la barra de propiedades, cuando tenemos seleccionada la herramienta Relleno interactivo, corresponde al Relleno degradado. Igual que en el caso del relleno uniforme, al seleccionar el botón, la barra de propiedades se expande mostrando botones adicionales. Un relleno degradado es una progresión suave de dos o más colores que añade profundidad a un objeto. Existen cuatro tipos de rellenos degradados: lineal, elíptico, cónico y rectangular. Los rellenos degradados lineales atraviesan el objeto en línea recta, los rellenos degradados cónicos crean la ilusión de un cono iluminado, mientras que los elipticos y cuadrados forman elipses y rectángulos concéntricos desde el centro del objeto.
Tanto el botón, como las opciones adicionales las hemos resaltado con rojo.
![]()
Revisemos estas herramientas.
El primer botón adicional nos da acceso a una extensa biblioteca de rellenos degradados en línea de Corel. Para su uso requerimos tener una licencia del programa, o bien una suscripción. En cualquier caso, para aplicar uno de estos alucinantes rellenos, basta con hacer clic, el programa lo descargará y aplicará al objeto seleccionado.

Después tenemos los cuatro tipos de relleno degradado a los que nos hemos referido. En el orden de los botones: lineal, elíptico, cónico y rectangular: ![]() .
.
Cuando pulsamos un botón de tipo de degradado, en el objeto seleccionado en el área de dibujo aparecen líneas que nos permite establecer interactivamente el degradado. Empecemos mostrando el procedimiento con el degradado lineal.

En este ejemplo simple, se trata de un degradado de negro a blanco, de izquierda a derecha. La línea punteada con el círculo (1) es un vector que podemos arrastrar con el ratón para modificar la inclinación del degradado. Observa en la siguiente imagen la inclinación del degrado, no del objeto, por supuesto.

Los cuadros se llaman nodos (2 y 4) y su color indica el del degradado. Por eso el primero es negro y el segundo blanco tal y como indica el sentido de la flecha punteada. De hecho, podemos hacer clic en cualquier nodo (en el negro, por ejemplo) y seleccionar un color distinto de la pequeña barra de herramientas que aparece. Observa en las siguientes imágenes que hemos cambiado el color del nodo a un tono de rojo y, con él, el degradado.


A su vez, la línea vertical (3) es un control que nos permite desplazar el centro de la transición entre los colores. Para que el efecto sea más claro, hemos devuelto la inclinacion del degradado a cero, pero hemos desplazado el centro del degradado hacia el color blanco, dando más espacio al color rosa. Observa el resultado.

Pero no es todo, si hacemos clic sobre la línea punteada de la flecha, podremos añadir nodos intermedios, cada uno con su propio color. En la siguiente imagen hemos escalado el rectángulo horizontalmente y hemos añadido dos nodos, uno verde y otro amarillo. Observa que el nodo seleccionado presenta un doble recuadro.

Esto es a su vez importante no sólo por el color del nodo, sino además porque podemos desplazar el nodo por la línea punteada con el ratón (y con el nodo, el degradado), o bien, establecer su posición exacta con el control de la barra de propiedades respecto al primero y último nodo.

Otra propiedad de los rellenos degradado es el nivel de transparencia. con un nivel del 50% para todos los nodos, dejaría traslúcido el relleno y otros objetos detrás serían visibles.


Después tenemos un conjunto de 3 botones que modifican el relleno degradado establecido. El primero invierte el orden de los colores considerando el sentido de la flecha, el segundo permite repetir la secuencia y el tercero modifica la transición entre un color y otro, haciéndola más o menos uniforme ![]() .
.
El siguiente control modifica la rapidez con que se mezcla un color con el siguiente. Su valor predeterminado es cero, pero su rango va de -100 a 100  .
.
El mismo degradado con valor de menos -100,cero y 100 se ve de este modo.



Muchas de estas herramientas son comunes a los distintos tipos de rellenos degradados, por lo que las obviaremos para concentrarnos en lo que es específico para los tipos de degradados siguientes.
7. Degradado elíptico
Como definimos líneas arriba, el degradado elíptico hace transiciones de color concéntricas a partir de un centro. En el siguiente ejemplo, tal y como lo indicas los nodos, el centro es color blanco y la transición o degradado es hacia el color negro.

Como se deduce fácilmente, el círculo permite modificar la inclinación de la elipse de degradado, aunque también podemos cambiar la posición del cualquiera de las dos nodos. Observa los siguientes ejemplos y deduce qué arrastramos en cada caso.



En efecto, en el primero caso, inclinamos el vector. En el segundo el nodo negro y en el tercer caso el centro.
Finalmente,como también resulta obvio, podemos añadir nodos a este degradado.

El resto de las propiedades, como transparencia, aceleración, etcétera, son las mismas, por lo que no es necesario repetirlas aquí.
8. Degradado cónico
Los degradados cónicos hacen una transición de color a través de un barrido radial, de modo que la forma resultante es un cono ![]() .
.
Las propiedades expuestas antes, así como las funciones de los nodos y el vector de inclinación son las mismas, por lo que ya sólo es necesario poner aquí algunos ejemplos.



9. Degradado rectangular
Como ya mencionamos, los degradados rectangulares crean transiciones de color en forma de rectángulos concéntricos.

El resto de sus propiedades y herramientas funcionan igual.
10. Edición de rellenos degradados
Del mismo modo en que editamos un relleno de color uniforme, los rellenos degradados pueden editarse a través del cuadro de diálogo que aparece al pulsar el botón de edición en la barra de propiedades ![]() .
.

Podemos decir que el cuadro de diálogo resume en una sola ventana las opciones de rellenos degradados que hemos estudiado antes. Es decir, nos permite establecer los colores del degradado (1), su transparencia (2), si se trata de rellenos lineales, elípticos, cónicos o rectangulares (3), su organización (4) y su aceleración (5). El resultado, como es común, puede verse en la ventana de muestra (6). Sin embargo, en el cuadro de diálogo tenemos una sección más que sirve para conseguir efectos aún más específicos de los rellenos degradados. Con la sección de Transformaciones (7), ya no sólo podemos inclicar el degradado, también podemos establecer su anchura horizontal y vertical respecto al objeto que lo contiene, determinar la ubicación exacta de su centro e incluso un ángulo de giro, como en el siguiente ejemplo, observa los valores del área de Transformaciones.

11. Relleno de mapa de bits
Una alternativa a los rellenos de patrón de vectores, son los rellenos de mapas de bits. Su desventaja frente a los mapas de bits, como ya explicamos, es que tienen un límite de escalado antes de perder la calidad de la imagen. Sin embargo, su ventaja principal es que pueden ser más complejos que los dibujos de vectores. Estos rellenos se usan fundamentalmente para simular materiales, como ladrillos, telas, vegetación, metal y diversas texturas.
Cuando seleccionamos Relleno de mapa de bits, la barra de propiedades tiene la siguiente apariencia.

Como puedes ver, muchos de sus elementos ya nos resultan familiares. Tenemos un Selector de relleno (1), botones de reflejo de mosaico (2), un menú llamado Transición de mezcla (3) al que nos vamos a referir enseguida, el botón Transformar con el objeto (4) cuyo funcionamiento también ya explicamos, el siguiente es Copiar relleno (5) y el botón Editar Relleno (6) que también debemos revisar para el caso de este tipo de rellenos.
El Selector de Rellenos de mapas de bits, al igual que en el caso de los patrones de vector, muestra el catálogo en línea de Corel, el cual se ve enriquecido por contribuciones de sus usuarios, basta con hacer clic en uno de ellos y éste se descargará por Internet para aplicarse al objeto seleccionado.

Además, los nodos de sus herramientas interactivas tienen las mismas funciones: los nodos rectangulares escalan y/o inclinan horizontal o verticalmente el relleno, el nodo circular lo escala o lo gira. El nodo en forma de rombo muestra el centro del mosaico y puede desplazarse.

Los botones de reflejo horizontal y vertical de los mosaicos y el botón Transforma con el objeto ya fueron expuestos y no es necesario reiterar en su explicación. En cambio, el elemento novedoso en este tipo de relleno es el botón Transición de mezcla. Su función es cambiar los parámetros con los que se efectúa la transición de colores del borde de un mosaico al otro, eso modifica la continuidad del relleno o le da mayor contraste entre un mosaico y otro, en función del efecto deseado. Al desplegar el botón, tenemos el siguiente menú de opciones.

La transición entre un mosaico y otro puede ser radial o lineal (1) y los bordes pueden mezclarse hasta en un 50% (2). También podemos modificar los siguientes parámetros: Coincidencia del borde, Brillo, Luminancia y Color (3), cuyos resultados dependen siempre del tipo de material que se trate.
Como tenemos una colección realmente extensa de rellenos de mapas de bits y muchos de éstos representan materiales que interactúan de modo distinto a la luz (y, por tanto, tienen brillo, color y luminancia diversos), pongamos sólo el siguiente ejemplo. En la primera imagen pueden verse claramente los siguientes mosaicos de madera cuando los valores de mezcla son iguales a cero y en la segunda imagen sus bordes se vuelven indistinguibles cuando hacemos una transición del 50%, observa.


Por su parte, el botón Editar Relleno ![]() , tiene las mismas funciones que ya hemos visto: La ventana de muestra con el botón del Selector de relleno (1), la sección para establecer los parámetros de transición de mezcla (2) y la sección Transformaciones, donde podemos escalar el relleno, inclinarlo, etcétera (3).
, tiene las mismas funciones que ya hemos visto: La ventana de muestra con el botón del Selector de relleno (1), la sección para establecer los parámetros de transición de mezcla (2) y la sección Transformaciones, donde podemos escalar el relleno, inclinarlo, etcétera (3).
. 
12. Rellenos preestablecidos
Finalmente, tenemos un botón que es un menú con tres opciones de rellenos: Patrón de dos colores, de Textura y PostScript. Podemos decir que se trata de tres conjuntos de rellenos preestablecidos heredados de versiones anteriores del programa, incluso de versiones muy tempranas de CorelDraw. El botón desplegado es el siguiente:

Veamos cada uno de estos rellenos rápidamente.
13. Relleno de patrón de dos colores
Un relleno de patrón de dos colores es una imagen compuesta sólo por los dos colores que elijas.
El selector de relleno muestra la siguiente colección.

Cuando pulsamos el botón Más, lo que tenemos es un editor de patrón de dos colores, que no es otra cosa que una paleta de mapa de bits en donde tendrás que editar bit por bit. En realidad, a menos que te gusten mucho los juegos retro, no encontrarás muy útil esta herramienta para crear patrones sofisticados y es, como ya mencionamos, sólo una reminiscencia de versiones anteriores de CorelDraw.

Por su parte, en la barra de propiedades tenemos dos selectores para cambiar los colores del patrón ![]() .
.
Como es lógico, el botón Editar patron de dos colores, abre un cuadro de diálogo que compendia las opciones que ya hemos visto.

14. Relleno de textura
Un relleno de textura es un tipo de relleno generado aleatoriamente y que puede usarse para dar un aspecto natural a los objetos, se usan para simular rápidamente agua, piedras, nubes, etcétera. CorelDRAW proporciona texturas preestablecidas y cada textura tiene un conjunto de opciones que se pueden cambiar. ![]()
Se pueden utilizar colores de cualquier modelo de color o paleta para personalizar los rellenos de textura. Los rellenos de textura sólo pueden contener colores RGB; sin embargo, pueden utilizarse otros modelos y paletas de color como referencia para seleccionar colores.
En este caso, el Selector de rellenos tiene una pequeña diferencia. Muestra la colección de rellenos de textura que esté previamente seleccionada en el botón de la izquierda. Sin embargo, las opciones de dicho botón, no son muy descriptivas que digamos.

De cualquier modo, el Selector para la primera colección se muestra así:

A su vez, las opciones del botón Editar relleno, dependen particularmente de la colección y el relleno seleccionado.

15. Relleno de malla
Una característica reciente de CorelDraw es el relleno de malla. Consiste básicamente en dotar a un objeto de un número determinado de líneas que formen filas y columnas, las intersecciones de dichas líneas formarán nodos que, a su vez, pueden editarse, cambiando su posición y, con ello, el flujo del relleno que deseemos dar. Es una herramienta muy interesante que da resultados únicos, aunque su uso requiere de cierta experiencia. El botón de Rellenos de malla comparte espacio con los rellenos interactivos. Por ello, debemos pulsar en el pequeño triángulo negro del botón Relleno interactivo para desplegar el menú y seleccionar Relleno de malla.

Su barra de propiedades incluye botones para establecer el relleno, pero sobre todo para editar los nodos de la malla, como veremos un poco más adelante.
![]()
Una vez activa la herramienta de Relleno de malla, debemos pulsar en el objeto a rellenar, el cual presentará, precisamente, una malla de líneas punteadas. Los nodos de la malla quedan representados por pequeños cuadros.

En el ejemplo de la imagen, el rectángulo presenta una malla de dos filas y dos columnas. Puedes modificar el número con las cajas de texto de la barra de propiedades. Pongamos, por ejemplo 4 columnas y 5 filas, lo que quedaría así:
![]()

Podemos hacer clic en algún nodo, con lo que quedará seleccionado resaltándose con recuadros color negro llamados anclas.

El ancla central coincide con el nodo, los demás son parte de líneas auxiliares que sirven de balanzas para editar la malla. También se les conoce como Tiradores de control. Es más fácil verlos si primero desplazamos el nodo y lo vemos más cerca.

Al mover los tiradores de control, las curvas de las líneas de la malla se acentúan formando lo que se llama curvas Bezier, a las que nos referiremos más adelante para crear formas, pero que también aplican para las mallas. En la siguiente imagen puedes ver los tiradores de control modificados

El criterio con el que se forman las curvas al desplazar los tiradores de control está determinado por los botones de la barra de propiedades, los cuales pueden convertir al nodo en un nodo asimétrico, uniforme o simétrico.

Este tema lo veremos con un poco más de detalle más adelante, por lo que, por lo pronto, lo definiremos rápidamente. Los nodos asimétricos, al editarlos crean ángulos agudos con las curvas, el botón Suavizar nodo suaviza la redondez de la curva, creando un nodo uniforme y el tercero crea la misma curva a ambos lados del nodo, convirtiéndose así en simétrico.
Por otra parte, podemos seleccionar dos o más nodos al mismo tiempo. Para ello podemos dibujar con el ratón una forma que los abarque. Dicha forma depende del botón de la barra de propiedades, puede tratarse de una forma rectangular o de una forma a mano alzada.

De cualquier modo, dos nodos seleccionados y desplazados simultáneamente se ve así:

Finalmente, podemos añadir o eliminar nodos. Para añadir nodos, podemos hacer clic en cualquier parte de la malla y luego pulsar el botón Añadir intersección de la barra de propiedades. Del mismo modo, podemos seleccionar nodos y pulsar luego el segundo botón, que sirve para eliminarlos, lo cual se reflejará inmediatamente en la malla. Si queremos quitar todos los cambios y empezar de nuevo, entonces debemos pulsar el botón Borrar malla que está a la derecha en la barra de propiedades.
![]()
![]()
Hasta aquí hemos hablado de la malla y su edición, pero no de su relleno. Si hacemos clic en cualquier parte de la malla, observa que quedan seleccionadas las intersecciones o nodos que delimitan el área seleccionada. Asimismo, el punto donde hacemos clic queda resaltado con una pequeña marca y servirá como centro del relleno.

Una vez establecida el área, podemos seleccionar un color en la barra de propiedades. Observa el relleno que se forma y el punto seleccionado.

Si desplazamos los nodos, el relleno se moverá con ellos, fluyendo de acuerdo a las curvas.

Podemos, por supuesto, seleccionar otras áreas de la malla y aplicarles otros colores.

Al salir de la herramienta, las líneas de la malla desaparecen, por supuesto.

Un par de herramientas que aún no hemos mencionado de la barra de propiedades son las que permiten dar cierto grado de transparencia al relleno y la que suaviza la transición entre colores, ambas resaltadas con rojo en la imagen, por lo que te invito a experimentar ambas.
![]()
Por último, un ejemplo menos abstracto sería el siguiente.

16. Relleno inteligente
La herramienta de relleno inteligente detecta áreas delimitadas por objetos superpuestos y a partir de ellas crea objetos a los que rellena con el color seleccionado y a los que también se les puede definir un grosor y color de contorno específicos. El botón se encuentra, por supuesto, en la barra de herramientas: ![]() y la barra de propiedades se transforma como sigue:
y la barra de propiedades se transforma como sigue:
![]()
Los botones de opciones de relleno y de contorno tienen tres opciones simples de entender: Utilizar predeterminado, Especificar y Sin relleno/Sin contorno. Evidentemente, cuando seleccionamos Especificar, podemos indicar el color de relleno de los selectores y el grosor para el caso del contorno de la caja de texto.


Como acabamos de mencionar, el relleno inteligente crea objetos nuevos sobre los objetos superpuestos, los cuales pueden editarse después individualmente, aquí, hemos desplazado todos los objetos nuevos que se crearon con las intersecciones de la imagen de arriba.

Aplicamos Bordes
1. Introducción
CorelDRAW
X7 permite aplicar distintos tipos de bordes o contornos a
los objetos. Podemos modificar su grosor, color y estilo, entre otras
características.
Si desplegamos la ventana acoplable Propiedades de objetos veremos un botón llamado Contorno que muestra, precisamente, las propiedades de contorno del objeto seleccionado.

Si modificamos alguna de estas propiedades sin que haya algún objeto seleccionado, entonces se abre un cuadro de diálogo que nos pregunta si deseamos modificar los valores predeterminados. Si pulsamos Aceptar, todos los objetos nuevos adquirirán esas caracteríticas de contorno.

Veamos ahora cómo se aplica contorno a los objetos.
2. Aplicar color de borde
Tienes dos formas de aplicar color de borde a un objeto: puedes aplicarle color de borde desde la paleta de colores que se encuentra a la derecha en la ventana de CorelDRAW X7, o puedes utilizar el Selector de color ![]() de la ventana acoplable Propiedades de objeto cuando el botón Contorno está pulsado.
de la ventana acoplable Propiedades de objeto cuando el botón Contorno está pulsado.
Veamos las dos formas:
![]() Para aplicar color de borde a un objeto a través de la paleta de colores que se encuentra en la ventana de CorelDRAW X7 a la derecha, simplemente tienes que seleccionar el objeto y luego hacer clic con el botón secundario (botón derecho del ratón), sobre el color que desees en la paleta de colores.
Para aplicar color de borde a un objeto a través de la paleta de colores que se encuentra en la ventana de CorelDRAW X7 a la derecha, simplemente tienes que seleccionar el objeto y luego hacer clic con el botón secundario (botón derecho del ratón), sobre el color que desees en la paleta de colores.
![]() También puedes aplicar color de borde a un objeto utilizando el Selector de color de la ventana acoplable. Haz clic en el botón y se despliega la paleta de colores, con lo que basta con seleccionar un color.
También puedes aplicar color de borde a un objeto utilizando el Selector de color de la ventana acoplable. Haz clic en el botón y se despliega la paleta de colores, con lo que basta con seleccionar un color.

Si requieres de un color más específico, entonces podemos pulsar el botón Más, lo que abrirá el cuadro de diálogo que ya hemos estudiado antes cuando explicamos Relleno uniforme.

3. Aplicar grosor de contorno
Para aplicar grosor de borde a un objeto, éste debe estar seleccionado. Hay dos modos de hacerlo: Desde la ventana acoplable Propiedades de objeto y luego utilizando el control de grosor, en el cual podemos elegir un grosor predeterminado, o bien, capturar un valor.

Como puedes ver, también podemos elegir las unidades de medida del grosor.

El segundo modo, más inmediato, es utilizar la caja que aparece en la barra de propiedades cuando el objeto está seleccionado. En ella también podemos seleccionar un valor predeterminado o capturar un valor específico, lo que no podemos hacer ahí es cambiar las unidades de medida.

Probablemente haya ocasiones en las que el valor del grosor del contorno (e incluso su color) no sean relevantes en un dibujo o diseño, pero en la mayoría de los casos no es (o no debería) ser así, más aún cuando necesitamos utilizar valores de grosor altos. En estos casos, debemos tener en cuenta la ubicación del contorno respecto al objeto.
La ubicación de un contorno puede ser Exterior, Centrada o Interior y se determina seleccionando uno de los botones correspondientes de la ventana acoplable Propiedades de objeto.
![]()
Cuanto tenemos un contorno exterior, su grosor se suma a las medidas del objeto, cuando se trata una posición centrada, la mitad del grosor se superpone al objeto y la otra mitad queda fuera de él, aumentando su tamaño. Finalmente, cuando la posición es interior, el contorno es parte del objeto sin aumentar su tamaño, independientemente del valor del grosor.
Un mismo objeto con un grosor de contorno igual, pero con posiciones diferentes se vería así.

Cuando el contorno es centrado, podemos a su vez activar la casilla Detras del Relleno ![]() del área de opciones de la misma ventana acoplable.
del área de opciones de la misma ventana acoplable.
4. Aplicar estilos de línea y de punta
Una tercera propiedades de los contornos es el estilo de línea utilizado. Basta con ver el menú correspondiente de la ventana acoplable Propiedades de objeto para descubrir los diversos tipos que podemos utilizar.

Si aplicamos un estilo punteado a un rectángulo, el resultado sería como ésto:

Estos estilos también podemos aplicarlos a líneas, rectas o curvas, y no solamente a objetos cerrados. Pero cuando se trata de objetos abiertos, podemos darles puntas de flecha o, simplemente, definir su acabado.

![]()
Los terminados de punta que podemos definir en una línea son: Final cuadrado, Final redondeado y Final cuadrado extendido.
Revisaremos los temas relacionados con la anchura de la plumilla y su inclinación cuando veamos las herramientas llamadas Medios artísticos.
No hay comentarios.:
Publicar un comentario